 Unlike my other previous Domo Animate animations, Tashanna and the City is not a short comedy sketch. Started way back at the end of May 2009 I always intended this to tell a more complete Tashanna story but with my usual light humored approach.
Unlike my other previous Domo Animate animations, Tashanna and the City is not a short comedy sketch. Started way back at the end of May 2009 I always intended this to tell a more complete Tashanna story but with my usual light humored approach.I had the basic idea early. Tashanna is interested in fashion and style (what female 'tween' Weasel isn't?) and longs to be glamorous like her TV idol of all things stylish, Katie Teen.
One day, after watching Katie's show, Tashanna hits upon the idea to go to the city to ask Katie how she can become glamorous?
The scene was set. It sounded like a great idea so I started to animate. I never thought I'd need six months to get this story completed!
Tashanna and the City by etourist
Like it? Create your own at DomoNation.com. It's free and fun!
The title came about early and is inspired by the TV show Sex and the City which I used to watch. Had I not watched that show I would've probably come up with something different but the title seemed to suit for this even though it's not really about the city so much.
As well the title screen and opening scenes in Tashanna's home were all completed on the first day of animating. The problem was I didn't have any idea for how Tashanna would get to the city or how she would find Katie?
My initial idea was to have Tashanna seek out the help of Domo and Mr Usaji to travel with her to the city thus making this something of a 'road trip' story. However as I began to animate Tashanna going to Domo's house (well, hole in the ground) it all seemed kind of linear, boring and predictable.
I don't know exactly what caused me to think of putting Tashanna in a rocket ship but switching from her wondering how to get to the city to Mr Usaji putting Tashanna into a rocket ship and telling her to 'watch for the bright lights' was just funny. It's so far out of left field that I had to use it.
Not only that but it meant I could skip the whole 'getting to the city sequence' - or so I thought? You'd see the rocket take off and, in the next scene, you'd see it landing in the city - easy!
Then I thought, wouldn't it be interesting if Tashanna crash landed the rocket through someone's roof in the city, instead of making a boring, safe landing? Not having the ability to make any custom props - such as roof debris from a rocket coming through a ceiling - I decided, if I can make this look good with what I have available it's in.
 So... to make a crash believable, you need an out of control rocket. Suddenly Tashanna's journey to the city is back in. We see her take off and shoot straight out high into space. The engine stops. Those immortal words of impending doom, "Uh, Oh!". The engines fire and the rocket hurtles, in a slightly less controlled manner back to earth.
So... to make a crash believable, you need an out of control rocket. Suddenly Tashanna's journey to the city is back in. We see her take off and shoot straight out high into space. The engine stops. Those immortal words of impending doom, "Uh, Oh!". The engines fire and the rocket hurtles, in a slightly less controlled manner back to earth.To make things seem higher you see the rocket come down past the moon and continue down past an office tower window before CRASH!!! The rocket is through someone's ceiling.
If you've ever seen the spaceship sequence from Monty Python's Life of Brian you'll recognize the similarity of Tashanna walking away completely unaffected by the whole event - "You lucky b.. weasel!".
I was surprised that on my very first attempt at making the actual crash look believable - it looked believable. Five props for dust and debris combined with a screen shake was all it took. I never changed a thing to get it looking just right. Not even the scene length.
Obviously an event like a rocket ship crashing through your roof is pretty major but I didn't want to get caught up in that whole scene of the occupants of the house investigating the noise, being surprised, shocked etc. etc.
Hence Mr and Mrs we're not phased by anything in the lounge room glued to the television. Not even a talking weasel walking across their line of vision can disrupt their viewing.
At this point I have to mention how much of a 'God send' the Stick man theme is to Domo Animate. Specifically all the geometric shapes included in the theme that can be colored to any shade you like.
 Not being able to import custom props, these custom shapes come in handy when you want to do something like create ceiling debris, hide the pointy end of a rocket ship so it looks like it's stuck in the roof of a house (as seen in the background when Tashanna sets off to find Katie after crash landing) or create the back end of a bus (seen briefly when Tashanna arrives at the TV Studio).
Not being able to import custom props, these custom shapes come in handy when you want to do something like create ceiling debris, hide the pointy end of a rocket ship so it looks like it's stuck in the roof of a house (as seen in the background when Tashanna sets off to find Katie after crash landing) or create the back end of a bus (seen briefly when Tashanna arrives at the TV Studio).Another problem to overcome with Domo Animate is finding backgrounds - again because you can't import your own. Much of the time I spent looking at backgrounds to see if I could zoom in on areas to use as backgrounds and/or rearrange things to create new backgrounds.
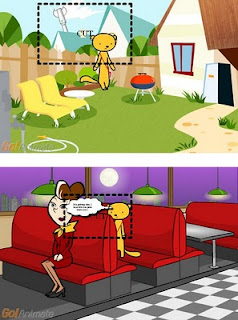
 For example in the two scenes pictured on the right. The top scene is the exterior shot of the rocket ship crashed into the house roof. Although you get the sense Tashanna is out on the street in front of the house she's actually in the Classic Characters, backyard background.
For example in the two scenes pictured on the right. The top scene is the exterior shot of the rocket ship crashed into the house roof. Although you get the sense Tashanna is out on the street in front of the house she's actually in the Classic Characters, backyard background.The bottom scene demonstrates how the Cafe, that Tashanna is seen in later, became the interior of my bus simply by deleting the table, moving the seats closer together and then framing the shot very tightly. I also added the screen shake effect on this scene to suggest the movement of the bus.
Another challenge for anyone who uses Domo Animate or even GoAnimate is what to do when your predesigned characters don't have the actions you need to tell your story. Simple actions like getting up from a seat in a cafe.
One way around this is a distraction technique that's kind of like animation slight-of-hand. If you've established your scene correctly so the viewer knows where everything is you can use different camera shots to distract the viewer while your character does whatever action you require 'off camera' (in other words you don't need to actually animate the character performing the action. You just imply that they did that action whilst the viewer is watching the distraction).
 I actually perform this technique twice in succession in the cafe scene with Tashanna and Katie. Take a look at the sequence of images on the right. These are shown in exactly the same order they are shown within the animation.
I actually perform this technique twice in succession in the cafe scene with Tashanna and Katie. Take a look at the sequence of images on the right. These are shown in exactly the same order they are shown within the animation.You'll notice the first image establishes the scene. The viewer knows Tashanna has fallen on the floor, lying under the table and Katie is in the booth behind.
In the second image I distract the viewer by focusing on Katie - giving Tashanna time to get up off the floor into a sitting position 'off camera'.
In the third scene I focus on Tashanna, who is now sitting, to distract you from Katie who is climbing out from behind the booth 'off camera'.
The final scene both Katie and Tashanna are standing in front of Tashanna's table yet you never saw either of them actually go from a sitting to a standing position (note that the change of camera shot was enough time for Tashanna to go from sitting to standing without the viewer thinking it odd that suddenly she is standing).
Your mind doesn't pick up on this because, just like in real life, you know things can happen whilst you're not looking. Hence you accept that both Tashanna and Katie had time to stand in the time you were distracted from actually seeing them perform the actions to stand.
Note however, you do need to make sure that whatever a character does off camera you give them enough time to do it. I couldn't, for example, have Katie change outfits in the time she had to stand up because the viewer would notice she didn't have time to do that.
Speaking of the Cafe Scene... I got to this point - Tashanna sitting in the booth wondering what to do next? The booth behind her was empty because, I too, had no idea what to do next (I hadn't thought of the idea to put Katie in the scene yet).
It took several weeks of thinking and throwing around ideas in my head. At one point I thought about having Tashanna looking for some where to stay in the city and getting into all kinds of trouble from scary things like muggers and who knows what else?
The only problem was I really didn't want to turn this into a series. So I kept thinking, then realized, in the story it was early evening. Tashanna was at a cafe, most likely near the TV Studio. It wasn't that far fetched for Katie to be out having her dinner too.
From there I kind of coasted to the ending, knowing there was no need to show Tashanna and Katie's conversation - you get that it must have gone well since Tashanna appears on Katie's show.
The joke about Katie getting fan mail from Grizzly Bears was a deliberate set up for Hungry Bear's lines in the final scene. Katie doesn't find it odd that Grizzly bears write to her because, in this world, it's kind of established animals can talk and be upstanding members of the community (which is why I chose an actual Gorilla as security at the TV Studio).
The closing remark about glamor being a state of mind was nice but just wasn't all that satisfying to end on. I haven't met (or know of) any glamorous women that don't have a thing for a great pair of shoes. Whilst the shoe joke is some what predictable, it's still kind of funny in contrast with the earlier, more thoughtful, take on glamor.
The final comment I wanted to make about the creation process is the audio. There's no sound effects, only music because Domo Animate just doesn't have the sounds I needed (as mentioned previously - you can't import custom anything). For the most part I feel the music suited the actions on screen but I am getting tired of hearing the same pieces of music on many animations, including my own.
This has been a fairly long post so if you've read up to this point, thank you for sticking with it. I do hope you've found it interesting and perhaps learned something too.
I'm very proud of this particular animation because of the many challenges I faced to make the story work as I wanted to tell it. For the most part I didn't have to compromise on anything because of the limitations of Domo Animate. Which is quite an achievement in its self.
If you enjoyed Tashanna in the City then I hope you'll use the sharing options and show it to anyone who you know is a Domo and/or Tashanna fan. I'd also love to get your feedback on the animation. Feel free to do that using the comment section of this blog post.

A great animation and great thinking behind it. The animation really flows well and it's great that you share your tricks on how to achieve this.
ReplyDeleteThanks for reminding me to check this animation. I had missed it!
There are so many scenes in this animation that I'm proud of that I just had to make sure you didn't miss it, Nicolas.
ReplyDeleteI really wish more people could see it. Of all the animations I've made using GoAnimate's studio this is one that I'd have a hard time saying I've made something else better.
That said, I really made this for Tashanna fans. She's an interesting character and deserves to be a star in her own right :-)