
Pencil is a 2D bitmap and vector based, free animation tool for MACs, Windows and Linux that I'd like to say is the perfect introduction to 2D, computer assisted animation but can't.
It is a great tool. Clearly set out, easy enough to learn, versatile. In fact you can create an entire animation within Pencil, including audio tracks, and then export it all to a single movie file that you can upload anywhere. It will also export files as Flash/Shockwave movies (which is my interest in using it).
However, the Windows version of Pencil is extremely buggy making it frustrating to use and sometimes down right impossible (forced software closures, lost work etc.).
I suspect as a tool for creating animations, using bitmap images, Pencil is ideal. There's much less to go wrong. On top of that you could choose to edit all your frames in any bitmap editing software you choose then just import them into Pencil, add some sounds, export to a movie file and you're done. If that's all you need to do I highly recommend this software - its free - so give it a try.
Once you get into vector animation the frustration starts to set in. Specifically with the vector 'area fill' tool. If you haven't properly closed an area you'll keep getting a warning message telling you there's a gap in your drawing or you've 'Zoomed Out too much'. This is a known problem that is documented within Pencil's manual.
It's frustrating because often there are no obvious gaps - even if you zoom right in to check. I've found that larger areas are likely to trigger this warning. If you can't find any gaps then the best solution seems to be to break the area up into smaller fill areas using the 'invisible line' tool. Then fill each section as you go until the area is all filled.
Because of the buggy nature of this software, personally I wouldn't use it to create anything too advanced like a full vector animated movie. However if you're just looking for some vector animation software to create scalable, animated props, heads and backgrounds for your GoAnimate movies this is a good stop gap until you can get your hands on something better.
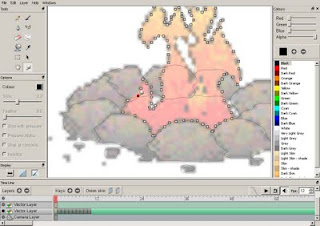
Pencil features a nice 'onion skin' tool that allows you to import a bitmap image onto one layer then use the vector tools to trace it - as I did with my animated campfire prop below (you may need to click on the image to see the larger version and my vector lines traced over the bitmap image).

By converting the bitmap animated campfire into a vector animated campfire it will now look great in any scene without becoming pixelated if you zoom in for a close up.
You can see the fully animated version of the campfire in Deer Hunters Creek.
Pencil creates animation through the use of Key Frames. This is great because it means you don't have to draw everything on every single frame. For example, with my campfire I drew the rocks onto one key frame then, over the next ten frames I only drew the fire (which obviously had to move on every frame to look like, well... fire).
If you look closely at the image of the campfire above you can see along the bottom of the screen there is a time line featuring two Vector Layers. Within that time line there are rectangular boxes. Each box represents a key frame. On the first vector layer there is one key frame for the campfire rocks. On the second there are ten frames for the fire.
You'll notice there is also a camera layer in the time line. This layer is used to size and frame your various 'shots'. Just like other layers you create key frames for the different camera shots.
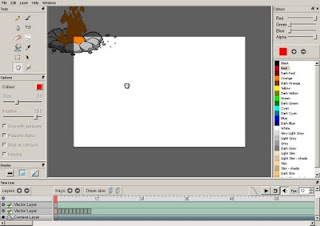
For GoAnimate users you'll need to create a camera layer for your object with just one key frame. The camera size should be the same size as the GoAnimate Studio Stage (550 x 354 pixels).
You'll then need to size your object relative to how big you want it to be (initially) compared to the stage (generally it's best to make sure your object always fits within the stage. You can easily make it larger once you've imported it onto the GoAnimate Stage).
You'll then need to position your object in the top left corner of the stage with the corner being approximately in the middle of the object as shown below. (If you're creating a head prop then the top left corner of the studio is roughly where the neck of your characters body will be).

From there you simply export the file as a Flash/shockwave file (you will have to add the '.swf' extension to the file name yourself) ready to import into the GoAnimate Studio.
Note that for any GoAnimate users thinking that Pencil would be great for creating fully fledged GoAnimate compatible characters with, unfortunately you're out of luck. Whilst it's great for backgrounds, animated props and heads, it cannot save files in the correct format for characters.
Despite it's short comings I've used Pencil to create all my vector based props on GoAnimate. Sometimes I drag my feet thinking, oh no, I don't want to use pencil again, but, unless you want to buy some software, I haven't come across any other free vector animation software compatible with GoAnimate.
Like I said it's a good stop gap. If you find yourself using Pencil a lot and you're really interested in flash animation then you'll probably want to buy something better eventually.
That aside, for a free program it really does have potential. The drawing tools are quite basic but, with enough patience, you really could do some very impressive animation work.
