Preparing for Rigging - My Character Design Process for Puppet, Bone Rig 2D Animation in Reallusion's Cartoon Animator (Part 2)
I'm not known for my super fast character design for Cartoon Animator. It's why I constantly look for short cuts in rigging characters because I get bored or distract... squirrel!
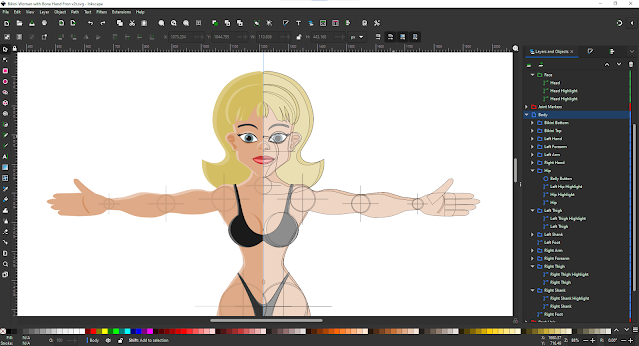
In this second post on rigging my first, complete G3-SVG vector character I'll run you through how I take my initial, 'inked' using Inkscape design, from part 1 of this series, and break it up into the key sprite body parts.
Marking the Joints
The main image for this post at the top of the article is a little deceptive as it shows a composite of my, mostly, complete character divided in half so you can see the underlying vector lines - totally for effect to create an interesting image.
Imagine this image is still just the half image I traced and colored from last time. The next step is to create a joint layer and mark where all my joints (i.e. bone points) will be with my semi-transparent circular crosshairs that you can see in the image. But only on one side, remember. All of this will be mirrored when complete.
 |
| Detail image of my characters arm showing the placement of my circular crosshair joint markers. |
The purpose of these crosshairs is to mark the center point for the bone placement and then to create a circular region around the bone point that will create an almost seamless joint between each sprite.
The circular area, generally, should be as large as possible without going outside the boundary of the character's shape. Once the two sprites are pinned together the joint works like a hinge and should look fine in any natural pose of the character.
Note that I am designing this character to have bone hands but, as of writing this, each of the characters fingers are a full sprite. I've yet to separate them into the smaller joint segments.
Dividing Up the Body Into Sprites
If you recall I drew my character's body as one complete shape. My next step is to cut this up into sprites. It's a little tricky, and time consuming but I actually find this method easier than separating the character into sprites as I go.
 |
| Figure 1: Sequence showing how I create my sprites joints. |
This slices the image in two where my crosshair line was (see image 2 of Figure 1). The crosshair line itself will vanish which is why I work with a duplicate.
Next I'll make a duplicate of the circle part of my crosshair, hide the section of the body I'm not working on just yet. In this case that's the upper leg (see image 3 of Figure 1).
I'll then color this circle with the same fill and line color of my body shape. I'll then make a duplicate of this circle that I'll use for the upper limb, once I've completed the lower limb (make sure the two circles are perfectly aligned).
Finally I'll combine my circle with the end of the body part I'm working on - in this case the right shank or lower right leg - by selecting the circle and the body part and executing a 'Union' path function on them (see image 4 of Figure 1).
This creates a perfectly round end to my sprite.
I'll then use the duplicate circle and combine that with the upper part of the same limb - in this case the right thigh - giving a perfectly round end to that sprite too.
 |
| Figure 2 - Demonstration of how to create a joint when a character has outlines that you want to minimise the line break points. |
Note that if you're creating a character with outlines you can sometimes create the illusion of unbroken lines if you make one end of a sprite circular and the adjoining end flat but covering half of the circle (see Figure 2).
Adding Highlights and Shadows
 |
| Detail view of most of my character's main sprites with highlights and shadows added, and sprites like the torso and face combined into one sprite. |
Minimising shading or highlights around your joints will help prevent any unexpected lines when limbs start moving around. Although if you study figure 2 (in the previous section) and apply those principles for the outlines to shadows and highlights, it can work quite seamlessly.
Once these are done I'm ready to mirror the entire design so I have a complete character. This is simply a case of selecting all my character parts, duplicating and flipping them vertically.
After I've lined up the two halves of the character I'll join the two halves of the torso/hip sprite together with a Union path function. I'll do the same with the face, back hair, front hair, nose, and mouth.
Next Steps...
Although it looks like I'm close to rigging the character I still need to create all my eye and mouth sprite expressions. I'm hoping that won't take too long given how much easier it is to modify vectors into different shapes.
Hopefully in the next post I'll be able to put all my sprites into Reallusion's Front Facing Character template and complete a first test animation.