Before you get all excited and start yelling 'Fight! Fight!' that's not what's happening here. There is no long running feud coming to a head at this moment with an 'Animation-off' (if that's even a thing?).
Garry Pye, Cartoon Animator Content Legend, and Reallusion's 2D Community Manager, recorded an excellent hour long webinar (excluding question time) called, Bring 2D Characters to Life with Cartoon Animator where he demonstrates how he goes about detail animating character faces for more dynamic performance.
 |
| Click to go to Garry's Webinar replay. |
What you'll notice from Garry's webinar is that he manually key frames almost everything. He doesn't even use Cartoon Animator's automatic lip syncing feature for close up animation.
Garry makes multiple passes through his animation's timeline, manually key framing the mouth, eyes, eye brows, pupils, mouth and face transformations and deformations, and even utilizing subtle full form deformation (FFD). He also manually key frames subtle shoulder movements.
There's nothing wrong with any of his process and the results speak for themselves.
The Lazy Animator Workflow
However... Cartoon Animator has a bunch of time saving features Garry doesn't use a whole lot because, well, he's Garry... and Garry loves manual key framing and specifically having that level of control over his animation.
As someone who has adopted the name 'The Lazy Animator' the faster I can animate anything so it still looks at least somewhat competent the better!
For my own personal interest I decided to recreate Garry's demonstration project but animating it using my workflow. Note that the point isn't to recreate Garry's animation exactly. It is to compare the results between our two workflows.
Watch my video below. Inset is Garry's video so you can compare. There's no debate about which method produces the best results, it's Garry's all the way. However if you don't find manual key framing therapeutic, like Garry, you do have other workflow options within Cartoon Animator.
Breaking Down My Process
 |
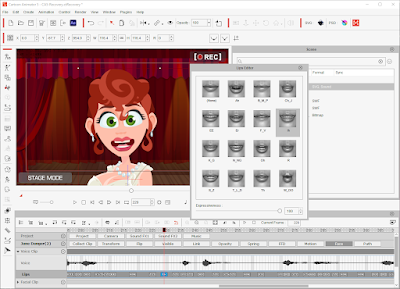
| Once the auto lip sync is done I go through and manually switch any Viseme mouth shapes that don't look right. |
It's still a real timesaver only manually fixing any part of the lip sync that doesn't quite match. I stick to the standard set of Viseme mouth shapes the system uses and don't use any additional mouth sprites added to the character at this point.
Next I do the body movement by finding one or two premade talk or idle motions I can apply to the timeline. Again a big timesaver. I'll fill the entire timeline with pre-made motion (stretching, looping, and even cutting and deleting sections of the motions as needed).
On a close up shot like this I'll remove any animation that lifts the arms and hands onto the visible screen area, and I'll remove all the leg motions if the character is moving side to side too much. Beyond that I'm not too fussy about how well the body movement matches with what the character is saying. So long as it doesn't look totally out of place.
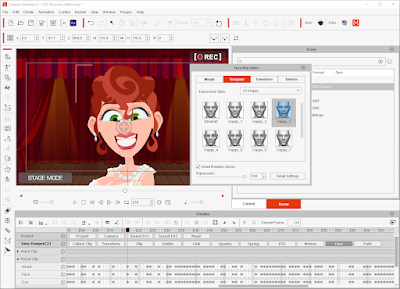
This is as close to manually keyframing I get but because the templates change a character's entire expression I save time not key framing individual items like eyebrows.
My final pass is to open the face puppet editor, select the eyeballs, head turn and rotation icons, then I do a quick record pass to bob the head around a little, move the iris', and add eye blinks (by clicking the left mouse button randomly, when I feel there should be an eye blink).
I find this is the fastest way to do eye blinks. In Garry's process he gives some pointers about when to manually key frame eye blinks. Advice that I've followed on occasion in specific circumstances. Most of the time the viewer will only notice if your character never blinks, or blinks too much. So long as you have a few blinks, even double blinks, every now and then with some pupil movement, your character will look alive.
On this specific project I did one more pass to replace some of the mouth sprites with more expressive, non-Viseme mouth selections, just at the extreme points of the emotions mentioned in the dialogue. For example I added a much wider smile sprite when 'happy' is mentioned. I also tried to follow Garry's camera movement as well.
All in all I would say I spent around an hour and a half animating the character. The two longest tasks were correcting the Viseme mouth shapes, and adding the face template expressions - both manual key frame work.
Which Way Should You Work?
My workflow method is geared toward beginners looking for quick wins and people who are less concerned with the finer details of character animation.
Personally I find Garry's process too time consuming despite understanding that the more you manually key frame the faster and better you'll get. The same could be said for my workflow.
Then I asked Garry roughly how long it took him just to animate his project? He initially estimated an hour and a half, then he contacted me later with a revised estimate of an hour...
I know what you're thinking... I just said I took an hour and a half on my project using all these timesaving features of Cartoon Animator?
What can I say? Garry practices manual key framing a lot (I guess) to be that quick. For me, I can't stand manual key framing. The more I do it, the longer the breaks get between the next section of key framing, to the point I may not even finish my project. Just correcting the auto lip sync Viseme's on this project was a chore to me.
That said Garry's manual key framing approach gives you the most amount of control over how your character moves. If that's a priority for you, lean towards his workflow.
If less detail animation with good enough results is acceptable then start with my workflow and who knows, maybe you'll find yourself manually key framing more and more over time.